Obsidian 数字花园使用 Border 主题的问题及修复
在《Obsidian Border 主题体验》这篇文章中,我体验了获奖的 Border 主题,确实非常不错。我发现 Obsidian-Digital-Garden 插件也支持 Border 主题,于是给数字花园网站也换上了,效果也非常不错,比起之前的主题好很多!
但是随之而来的,我发现网站的样式存在一些问题,原因是 Obsidian-Digital-Garden 会直接使用 Border 主题的 CSS,但这个 CSS 中用到的一些语法,放在网站上有兼容性问题。
存在什么问题?
按照《Obsidian Border 主题体验》中记录的做法发布,通过浏览器查看,其实是一切正常的(忽略一些样式细节调优)。
发现问题,是当我研究 Adsense 广告的时候,以 Adsense 网站内部的预览功能打开,发现预览里面展示有问题,SVG 解析异常,导致页面正文中出现大量无意义代码。这可能会影响到 Adsense 智能算法的判断逻辑。
在《Obsidian数字花园绑定域名开通统计与广告》中记录道,尽管本站的广告收益微乎其微,但是它是激励我写作的精神动力。所以,我对其进行了修复。
修复方式
上一节说到,问题出在与 SVG 相关,通过简单的 debug,找到了问题所在,是 CSS 中的一些语法,导致了 Adsense 渲染报错。
我 Fork 了一份 Border 主题,进行修改。这个 Fork 版本仅用于线上数字花园,我的 Obsidian 软件仍然使用官方版本。
至于我改了那些样式,可参见我的提交:delete css contains svg · maxiee/obsidian-border@7914702
接下来要做的是,让 Obsidian-Digital-Garden 使用我们修改版主题。我采用的方法是:去我的数字花园的 GitHub Repo(Private 项目)。注:每次通过 Obsidian-Digital-Garden 发布笔记,它会向你的这个 Repo 提交代码,然后这个 Repo 是关联 Vercel 的,Repo 提交会触发 Vercel 构建,Vercel 会拉取这个 Repo 代码进行站点部署。
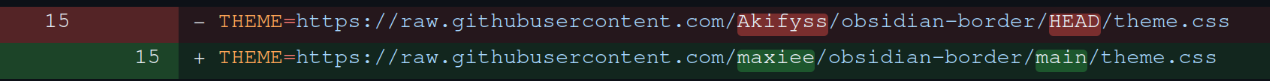
我修改了数字花园的 GitHub Repo 的 .env 文件:

提交够,触发 Vercel 构建,再次去 Adsense 预览中查看,能够正常展示了。
注意,对 .env 的修改是一种临时方案。可能未来某个时间,我从桌面端修改了 Obsidian-Digital-Garden 的设置,可能会把我这次的修改覆盖掉。到时候我还得手动再把这里改一下,这是需要注意的地方。
本文作者:Maeiee
本文链接:Obsidian 数字花园使用 Border 主题的问题及修复
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
